ホームページを作ってみませんか? トップページに戻ります
私は、有料のホームページと無料のホームページを全部で三つ運営致しております。
この無料のホームページは、Windows Internet
Explorerなどのブラウザだけで、ホームページを作成出来ます。勿論、ホームページビルダーや、Dreamweaverなどの有料のホームページ作成ソフトでも作成出来るのは当然ですが、テキストエディタとWindows Internet
Explorerなどのブラウザさえ在れば、基本的にはホームページが作れます。
そこで、私は試しに、この無料のホームページを、Windows
Internet Explorerなどのブラウザだけで作ってみました。
今回ホームページ作成を試験的に行ったサイトは、FC2ホームページで試してみました。勿論、他の無料ホームページを提供して呉れる会社は幾らでも在りますが、ここは容量が1Gも在りますし、基本的に広告の表示は在りません。ただホームページの一番下に、「Powered
by FC2」が小さく表示されます。
FC2ホームページでは、簡易ページをWEB上で簡単に作成することができます。それがどの程度まで実現出来るか、そして簡単に出来るのかを検証してみました。
その二つのホームページは、メインとミラーリングとして運用していますが、そのトップページだけは、上記の条件のままで、今も別々に運営を続けております。他のトップ以外のページは、メインホームページと同期させております。
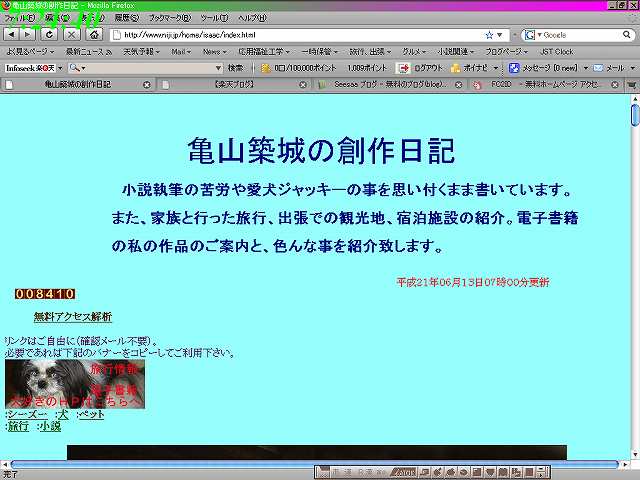
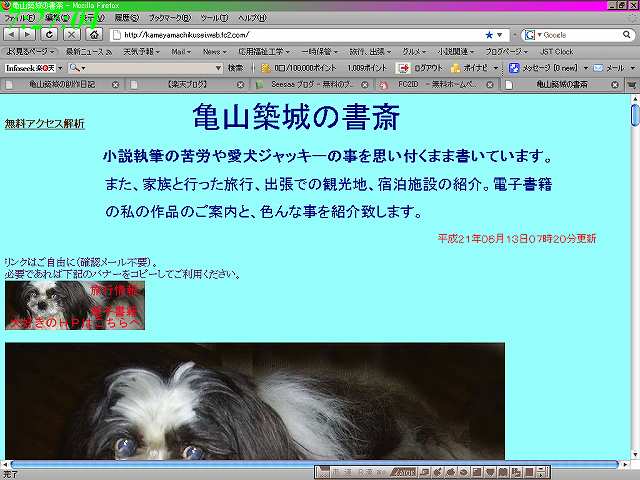
両トップページの表示の違いは、先程から述べております。その作成方法の違いと、無料ホームページで如何に、短時間で作成出来るかを主題として作りましたので、御覧になれば判って頂けると思いますが、この様な差が出来て居る訳です。
この様に説明致しても、ホームページを見て戴いてからの方が良いと思いますので、両ホームページを比較して下さい。
有料メイン ホームページ:

http://www.niji.jp/home/isaac/
無料ミラーリング ホームページ:

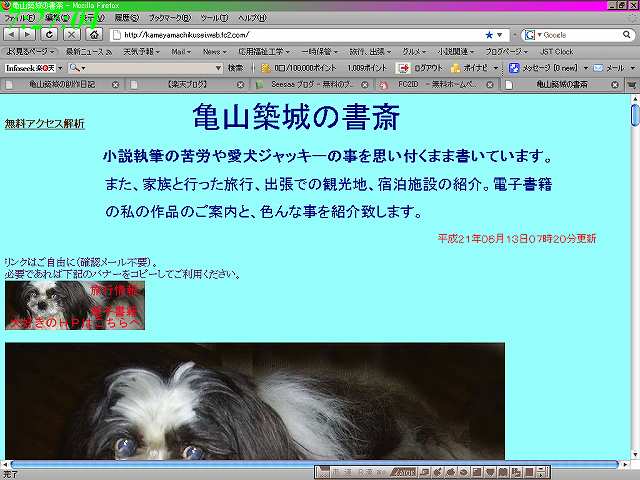
http://kameyamachikusei.web.fc2.com/
上記とはデザイン自体を変えて作成致しております。
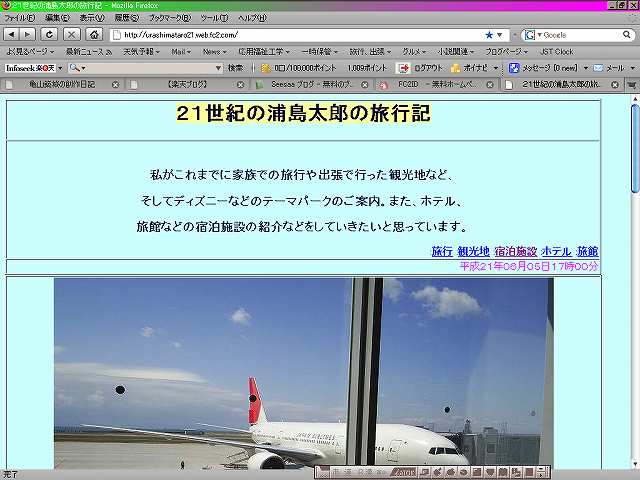
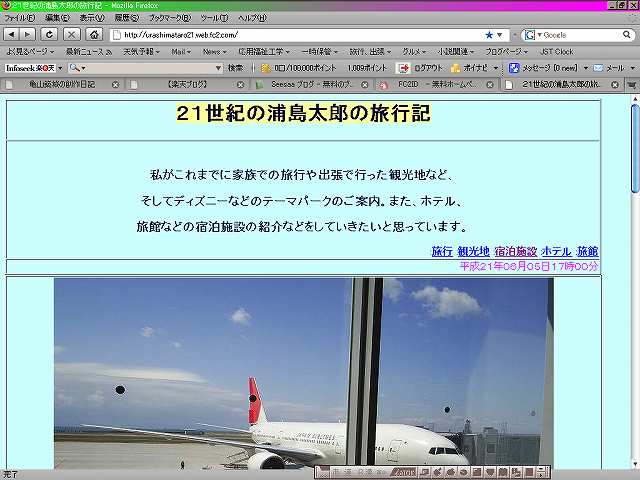
旅行情報中心のホームページアドレス:

http://urashimataro21.web.fc2.com/
以下にその作成手続きと手順を記載致します。一つ一つを記録しながらしなかったので、間違っているところが在るかも知れませんが、その点はご容赦下さい。
1.最初にFC2IDを取得して下さい。取得には下記のリンクから入れます。
FC2IDはFC2で使える共通ID(メールアドレス・パスワード)の事で、無料ホームページ以外でも、ブログやアクセス解析など、様々なサービスが1つのIDでご利用頂けます。
ホームページ

上記のリンクをクリックすると、FC2ホームページの画面が表示されます。ここで説明を読んで戴いた後で、「ホームページを作る」をクリックして下さい。
その次の画面は、「FC2ID]の登録画面になります。
最初にメールアドレスを入力し、その下にある画像認証の画面の言葉の数字を半角数字で入力して下さい。「次へ」を押すと仮登録完了の画面が出て、登録したメールアドレスにメールが送られてきます。メール受信後、本登録に進みます。
メールには、本登録へのアドレスが表記されていますので、それをクリックして下さい。
ブラウザの画面が新しく開かれ、FC2IDの「プロフィールの入力」が表示されます。
メールアドレスは既に表示されていますので、確認して下さい。宜しいですか?
次に、ニックネームを入力して下さい。
その次に、パスワードを二回入力し、性別も入力してから、登録ボタンでFC2IDを登録出来ます。
ニックネームでの登録が終わり、メールアドレスに詳細が送信されます。
2.ホームページ作成のための登録
「引き続き{FC2ホームページ}の登録に進む」のリンクをクリックして下さい。
ログインしていないので、トップページからログインするように表示が出ます。トップページと表示されているリンクをクリックして下さい。
FC2のトップページのログイン画面になります。
登録したメールアドレスとパスワードを入力して、ログインして下さい。
ログインすると、左側にメニューが在ります。「サービスの追加」で無料サービスの中から、ホームページをクリックして下さい。
「FC2ホームページ」の説明と追加のリンクが見えると思います。直ぐその下は有料サービスなので、間違ってそちらをクリックしないで下さい。
「このサービスを追加」をクリックすると、無料ホームページと有料ホームページとの登録ボタンがある画面が表示されます。
「無料ホームページ登録」のボタンをクリックすると、新規登録の利用規約が表示されますので、一応目を通して下さい。「同意する」ボタンを押して下さい。
新規登録画面が表示されます。
希望アカウント名を入力し、重複されていなければ、そのまま使えます。重複して在れば、他のアカウントを入力して下さい。「アカウントチェック」ボタンを押して下さい。その結果が表示されます。
アカウントはOKでしたか?では、次に「ホームページのカテゴリー」をプルダウンで選んで下さい。これは後で変更可能です。
その後は、「ホームページのタイトル」を入力して下さい。これも後で変更可能です。
その下には、ホームページの詳細を記入して下さい。
全部入力は済みましたか?
「以上の内容で登録する」のボタンをクリックして下さい。
登録完了画面に切り替わります。「管理画面」ボタンをクリックして下さい。
これで、やっとホームページが作成出来ます。ここまで、お疲れ様でした。
3.FC2ホームページユーザー管理画面
「管理トップ」のボタン右の「ファイルマネージャー」ボタンをクリックして下さい。
現在のディレクトリRootが表示されています。
その下にフォルダi、index.htmlが見えます。そのindex.htmlがホームページのトップページを記載するHTML言語で書かれたファイルになります。
index.htmlの右、「画面と鉛筆のアイコンの編集」ボタンをクリックして下さい。
新しい画面が開いてファイルエディタが表示されます。
後はワープロで文章を書くようにして、ホームページが作成出来ます。
先ず、私は「ファイル名は」の直ぐ右下の文書プロパティを開いて、「全般」や「背景」で背景色、お好みで背景画面も設定出来ます。「色とマージン」でテキスト色や、リンクなどの色の設定も出来ます。「メタデータ」でキーワードを設定すると、検索エンジンに引っかかりなりやすくなりますので、是非、ホームページに合ったキーワードを考えながら入力して下さい。
後はワープロと同じ感覚で、入力すれば、私の無料ホームページくらいの、いや皆様でしたらもっと良いホームページが出来上がるものと考えております。
ここから先は、皆様のイメージでホームページを作成して下さい。このまま私の説明通りになさると、私のホームページのダミーばかりが出来上がりますので。皆様の綺麗なホームページが出来上がる事を願っています。
と思っていたのですが、嫁ハンからの指摘が・・・・。せめてひな型は作った方が良いのではと、言われました。確かにその通りです。それで早速作ってみました。
このひな型で宜しければ、ご自分の目的に合わせて、ファイルエディタで開いて、既に入力されている単語を入れ替えるだけで、新しいホームページが出来るはずです。その内に、色々とここをこうしたい、そこはこう云う方が良いと思われると思います。このひな型を改良していくか、それとも、最初から作り直すかは、貴方の自由になさって下さい。その時には、HTML言語にも詳しくなられているはずですから、ご自分の理想のホームページに作り替えられる事が出来ると思います。取り敢えず、ホームページがこのひな型で出来上がりますの、是非ともお試し下さい。
ひな型のホームページはどのようなの?と云う方のために、先程の三つの私のホームページの一つ;
旅行情報中心のホームページアドレス:

http://urashimataro21.web.fc2.com/
を基本的な形に致しております。これはテーブルを使っていますので、ページのレイアウトが崩れることは有りません。しかし、他の二つは、接続された方の環境によってはレイアウトが崩れてしまいます。ですから、ひな型としては「旅行情報中心のホームページ」の」形式をを提案致します。
先程の説明では、何もないところから、自由にご自分のイメージで最初から作り上げるわけですが、ひな形は先程も申し上げましたように、すでに出来上がっているページの文言を変更するだけになります。
最初にこのフォルダを全部ダウンロードしてください。そして、ハードディスクのルートに保存して下さい。フォルダ名は「homepage」です。
homepage
diary
hobby
information
各ファイルをダウンロードする時は「homepage」のフォルダ内に、それぞれ「diary」、「hobby」、「information」のフォルダを作ってから、そのフォルダにそれぞれのファイルをダウンロードするようにして下さい。
その後に、その各フォルダ内に写真格納用のフォルダを作って下さい。
「diary」→ 「photo001」〜「photo012」
「hobby」→ 「myhobbyphoto」
「information」→「infophoto」
出来ましたでしょうか?
これから少し手間が掛かりますが、頑張ってください。
さて、サーバーにこの「homepage」内の各フォルダと各ファイルをアップロードしなければなりませんが、皆様は簡単で便利な方を選びますか、それとも複雑で手間が掛かる方を選びますか?
先ず、簡単な方のご案内を致しますサーバーにアップロードするにはFFTと云うソフトを使ってすると簡単で楽に行えます。そのためには、そのソフトをダウンロードする必要が有ります。それではその無料ソフトを下記よりダウンロードして下さい。
FFFTP
ダウンロードできましたか、それではそのファイルをダブルクリックして、インストールして下さい。
インストールできましたか?
では、FFFTPを起動して、接続設定をして下さい。FC2IDの「FC2 ホームページ」の管理画面の金槌のアイコンをクリックして下さい。
「FC2 ホームページ ユーザー管理画面」が表示されたと思います。画面の下の方に、「FTP情報」の欄が有って、その右側に「FTPの設定方法はこちら」にリンクが有りますので、それを参照しながら先程のFFFTPの接続設定を済ませて下さい。
FFFTPの接続が確率しましたね。それではルート上の「homepage」を選んで、ローカルのデフォルトのフォルダに設定して下さい。以後はこのフォルダから、フォルダやファイルのアップロードを行います。
左上の赤い電源プラグのアイコンが接続アイコンです。接続が出来たら、サーバーのホスト画面が表示されます。
左のファイルとフォルダを選んで、先程の接続アイコンの右に上矢印のアイコンが有りますので、それでアップロードして下さい。
出来上がりましたか?サーバーのホスト画面に左のローカルと同じフォルダやファイルが有ったら成功です。
これから先の操作は、この直ぐ下の記事を読み飛ばして、「ここから共通の手順です。」から、続きを読んで下さい。
さて、これより下は、FFFTPを使わずに、ブラウザだけで管理作成をする方法です。手間が掛かりますが頑張って下さい。
FC2ID画面に表示されている、FC2 ホームページの「管理画面」をクリックして下さい。
クリックすると、「FC2 ホームページ ユーザー管理画面」になるはずです。なっていますね?
ファイルマネージャーをクリックして下さい。
ファイルマネージャーが開きましたね?次に先程ダウンロードしたフォルダを開いて下さい。
フォルダの中の「index.html」ファイルを、サーバーにアップ致します。
ファイルマネージャーの画面の下の方に、ファイルのアップロードが有ります。参照ボタンを押して、先程のHPtestフォルダのindex.htmlを選び、画面の一番下にある「ファイルのアップロード」ボタンを押して下さい。警告が出てもハイで結構です。
画面の上の方のファイル名を確認し、index.htmlの更新日時が変わったことを確認して下さい。変わっていなかったら、もう一度同じ動作を繰り返して下さい。
次に、ファイルのアップロード画面の上の右にある、「ディレクトリを作成」ボタンを押して、サーバー上にディレクトリ(フォルダ)を作成します。半角で入力して「diary」、「hobby」、「information」の三つのディレクトリをサーバー上に作成して下さい。
次にファイルマネージャーの画面上に表示された三つのディレクトリを確認後、一つを選んで、クリックして下さい。
そのディレクトリが開きましたね?それではファイルのアップロードの画面まで下がって、開いているディレクトリに相当する「HPtest」のフォルダを選んで、中のファイルを一つずつ選んで、全部で10個まで選んだ後にアップロードして下さい。この操作を繰り返して、全てのファイルを対応しているディレクトリにアップして下さい。それから、空のフォルダが有りますが、このフォルダも正確な名前で作成しておいて下さい。HP運営時の写真の格納フォルダに使用します。
ここから共通の手順です。
以上の全てのアップロードが終わったら、元のサーバーのルートに戻り、ファイルエディタでindex.htmlを開いて下さい。
開いたひな形の文言をお好みに応じて変更して下さい。変更の仕方は、ドラッグして色が反転した状態で、打ち込むと変更が出来ます。たとえば、日記帳の編成中をドラッグしてそのまま打ち込むと対応したHTML書類とリンクしたままで、そのタイトルが変更できます。一応、日記(diari001〜012)と趣味(hobby01〜10)、それからお知らせ(info01〜10)のHTML言語のファイルは、各ディレクトリに格納されています。それらに記入するときは、ファイルマネージャーで各ディレクトリに移動して、それぞれを変更および記入して下さい。A-01、a-01、の様に関連づけていますので、間違わないように記入して下さい。
勿論、日記帳や趣味、お知らせなどでは無くて、お好きな項目に変更して下さい。
それから、インターネット上のファイルは全て半角英数字で無ければなりませんので、写真などをアップするときなどは、ファイル名に気を付けて下さい。
写真は、山のアイコンの「イメージ挿入/編集」ボタンで掲載が出来ますが、ディレクトリとファイル名が正しくないとアップできませんし、ホームページでも表示できなくなります。それから、このファイルエディタでは、写真は表示されませんので、実際にインターネット上で確認するか、プレビューのアイコンをクリックすることで確認する必要が有ります。
全ての編集が終わってから、ファイルエディタの右上にある「保存する」ボタンで保存終了後に、ホームページが更新されます。確認をして下さい。
このFC2ホームページの良いところは、PINGを自分で打たなくても。更新したら自動で更新通知を各検索HPに通知してくれることです。また、検索順位の上昇が、個人で更新通知をしているのに比べて極めて早いと云う利点が有ります。ホームページを個人だけで運営していても、いつまでもアクセスが無く、寂しい思いをするのですが、ここのホームページは早い段階からアクセスが有りますので、ホームページ運営の励みになります。頑張って下さい
4.めでたくホームページ開設おめでとう御座います。
さて、ホームページを開設した後に、必要と考えられる物を下記に準備致しております。どれも在れば便利な物です。そして今回説明致しました。ホームページと同様に無料ですので、出費を考えずに使えます。
ホームページやブログを開設したら、先ず欲しくなるのがカウンターですね。FC2さんでは、無料レンタルカウンターが有ります。このカウンターはシンプルなのから、高機能な物まで多くのカウンターが有りますので、ご自分が気に入った物をお使いになられると良いと思います。非表示に出来る物も有りますし、現行のHPから私の様にミラーリングサイトを設置した時にでも、最初のカウンター値を設定出来るのも良いとも思います。
FC2カウンター
カウンター 
ご自分のHPやブログを開設して、カウンターも設置した後は、やはり掲示板の設置でしょうか?これも、FC2さんでは、無料で高機能の掲示板を提供して貰えます。荒らし対策機能も有りますので安心です。
FC2掲示板
無料・レンタル・掲示板 
FC2Blogもまた1GBの大容量で、無料で簡単にBolgを開設出来ます。共有テンプレートも多く、自分の好みのブログを作れますので、皆様もぜひ作成してみて下さい。私も、ホームページでお世話になっていた後で、FC2さんで七つ目のブログを開設させて戴いております。
FC2Blog
ブログ 
他にも私のHPで無料のツールを紹介致しておりますので、それらを使ってみて下さい。
ここまではFC2さんの無料サービスです。ここから下の記事は有料サービスのご案内になりますのでご注意をお願い致します。しかし、とても安いのは確かです。
FC2レンタルサーバー
サーバー・レンタルサーバー 
やはり、自分の思う通りに一から立ち上げたいと云う方には、この無料ソフトをご紹介致します。 alphaEDITと云うオーソドックスでわかりやすいインターフェイスのWebエディターで無料ソフトです。下記からダウンロードして下さい。
alphaEDIT
トップページに戻ります